It is not difficult to create chained dropdown list in Django with custom template, but in one project, I need to create it in Django admin page.
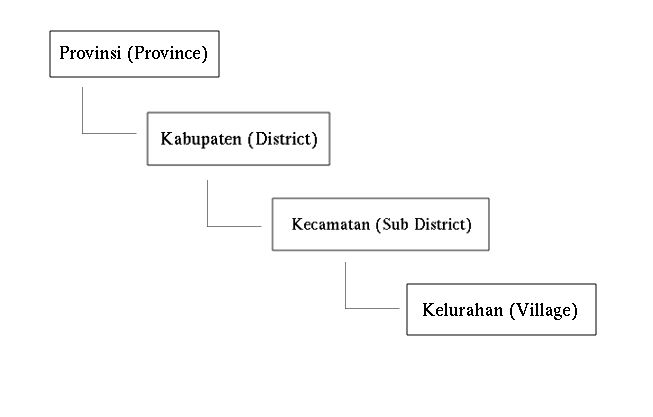
I need to create chained dropdown list of area in my app. For your information, my country, Indonesia, has four levels of area.

And this is my area model.
from django.db import models
class Provinsi(models.Model):
name = models.CharField(max_length=255, null=True, blank=True)
code = models.IntegerField(null=True, blank=True)
class Meta:
db_table = 'provinsi'
verbose_name_plural = 'provinsi'
def __str__(self):
return self.name
class Kabupaten(models.Model):
name = models.CharField(max_length=255, null=True, blank=True)
code = models.IntegerField(null=True, blank=True)
provinsi_code = models.IntegerField(null=True, blank=True)
provinsi = models.ForeignKey(
Provinsi,
on_delete=models.CASCADE
)
class Meta:
db_table = 'kabupaten'
verbose_name_plural = 'kabupaten'
def __str__(self):
return self.name
class Kecamatan(models.Model):
name = models.CharField(max_length=255, null=True, blank=True)
code = models.IntegerField(null=True, blank=True)
kabupaten_code = models.IntegerField(null=True, blank=True)
kabupaten = models.ForeignKey(
Kabupaten,
on_delete=models.CASCADE
)
class Meta:
db_table = 'kecamatan'
verbose_name_plural = 'kecamatan'
def __str__(self):
return self.name
class Kelurahan(models.Model):
name = models.CharField(max_length=255, null=True, blank=True)
code = models.BigIntegerField(null=True, blank=True)
kecamatan_code = models.IntegerField(null=True, blank=True)
kecamatan = models.ForeignKey(
Kecamatan,
on_delete=models.CASCADE
)
class Meta:
db_table = 'kelurahan'
verbose_name_plural = 'kelurahan'
def __str__(self):
return self.nameI have another app called warehouse. This app has some foreign key columns related to area model (one to many relationship). This is the warehouse model.
from django.db import models
...
from area.models import Provinsi, Kabupaten, Kecamatan, Kelurahan
class Warehouse(models.Model):
...
provinsi = models.ForeignKey(
Provinsi,
on_delete=models.CASCADE,
related_name='warehouse_provinsi',
)
kabupaten = models.ForeignKey(
Kabupaten,
on_delete=models.CASCADE,
related_name='warehouse_kabupaten',
)
kecamatan = models.ForeignKey(
Kecamatan,
on_delete=models.CASCADE,
related_name='warehouse_kecamatan',
)
kelurahan = models.ForeignKey(
Kelurahan,
on_delete=models.CASCADE,
related_name='warehouse_kelurahan',
)
...When I generated the model and register the app to the admin area with admin.site.register(app), we can see the warehouse app management (CRUD) registered to the admin area. But, by default when it comes to dropdown list, Django admin will load all data to the selection form. The problem is, I have around 80,000 rows in fourth level of area (kelurahan), so it will be slowing down warehouse add page. This is the reason why I need to create chained dropdown list.
After reading some materials, we need some elements to do this.
- Create endpoints to list the area data
- Create ajax function to load area data from the endpoints when user click the parent area
- Create custom form to override area selection form in warehouse module
- Override default form in warehouse admin
Create Endpoints to List the Area Data
I created views.py in area module and register it to the router. This is my views.py file in the area module.
from django.http import JsonResponse
from django.contrib.auth.decorators import login_required
from area.models import Provinsi, Kabupaten, Kecamatan, Kelurahan
@login_required
def provinsi_list(request):
provinsi = Provinsi.objects.all()
return JsonResponse({'data': [{'id': p.id, 'name': p.name} for p in provinsi]})
@login_required
def kabupaten_list(request, provinsi_id):
kabupaten = Kabupaten.objects.filter(provinsi=provinsi_id)
return JsonResponse({'data': [{'id': k.id, 'name': k.name} for k in kabupaten]})
@login_required
def kecamatan_list(request, kabupaten_id):
kecamatan = Kecamatan.objects.filter(kabupaten_id=kabupaten_id)
return JsonResponse({'data': [{'id': k.id, 'name': k.name} for k in kecamatan]})
@login_required
def kelurahan_list(request, kecamatan_id):
kelurahan = Kelurahan.objects.filter(kecamatan_id=kecamatan_id)
return JsonResponse({'data': [{'id': k.id, 'name': k.name} for k in kelurahan]})Do not forget to register the function to the main router.
Create Ajax Function to Load Area Data from The Endpoints when User Click The Parent Area
Django admin has already included older version of jquery (of course I still use jquery!), so we only create the ajax function to get the area data. I create a file in static/js/chained-area.js then load it to admin.py in warehouse app. Do not forget to set your static files folder in Django settings.
function getKabupaten(prov_id) {
let $ = django.jQuery;
$.get('/area/kabupaten/' + prov_id, function (resp){
let kabupaten_list = '<option value="" selected="">---------</option>'
$.each(resp.data, function(i, item){
kabupaten_list += '<option value="'+ item.id +'">'+ item.name +'</option>'
});
$('#id_kabupaten').html(kabupaten_list);
});
}
function getKecamatan(kabupaten_id) {
let $ = django.jQuery;
$.get('/area/kecamatan/' + kabupaten_id, function (resp){
let kecamatan_list = '<option value="" selected="">---------</option>'
$.each(resp.data, function(i, item){
kecamatan_list += '<option value="'+ item.id +'">'+ item.name +'</option>'
});
$('#id_kecamatan').html(kecamatan_list);
});
}
function getKelurahan(kecamatan_id) {
let $ = django.jQuery;
$.get('/area/kelurahan/' + kecamatan_id, function (resp){
let kelurahan_list = '<option value="" selected="">---------</option>'
$.each(resp.data, function(i, item){
kelurahan_list += '<option value="'+ item.id +'">'+ item.name +'</option>'
});
$('#id_kelurahan').html(kelurahan_list);
});
}
Then, I load it in admin.py of warehouse module.
class WarehouseAdmin(admin.ModelAdmin):
...
class Media:
js = (
'js/chained-area.js',
)
Create Custom Form To Override Area Selection Form in Warehouse Module
I create one file inside warehouse app, it is forms.py. I only override all fields related to the area, so it won’t affect the other fields. And because it will be implemented to add and edit form, I use kwargs[‘instance’] to detect whether it is a new object or existing object. There will be instance key in kwargs if it is an existing object or return value of error (error when adding data). If it is a new object, there won’t be instance key.
from django import forms
from warehouse.models import Warehouse
from area.models import Provinsi, Kabupaten, Kecamatan, Kelurahan
class WarehouseForm(forms.ModelForm):
class Meta:
model = Warehouse
def __init__(self, *args, **kwargs):
super(WarehouseForm, self).__init__(*args, **kwargs)
# when there is instance key, select the default value
# Provinsi always loaded for initial data, because Provinsi is on the first level
try:
self.initial['provinsi'] = kwargs['instance'].provinsi.id
except:
pass
provinsi_list = [('', '---------')] + [(i.id, i.name) for i in Provinsi.objects.all()]
# Kabupaten, Kecamatan, and Kelurahan is on the child level, it will be loaded when user click the parent level
try:
self.initial['kabupaten'] = kwargs['instance'].kabupaten.id
kabupaten_init_form = [(i.id, i.name) for i in Kabupaten.objects.filter(
provinsi=kwargs['instance'].provinsi
)]
except:
kabupaten_init_form = [('', '---------')]
try:
self.initial['kecamatan'] = kwargs['instance'].kecamatan.id
kecamatan_init_form = [(i.id, i.name) for i in Kecamatan.objects.filter(
kabupaten=kwargs['instance'].kabupaten
)]
except:
kecamatan_init_form = [('', '---------')]
try:
self.initial['kelurahan'] = kwargs['instance'].kelurahan.id
kelurahan_init_form = [(i.id, i.name) for i in Kelurahan.objects.filter(
kecamatan=kwargs['instance'].kecamatan
)]
except:
kelurahan_init_form = [('', '---------')]
# Override the form, add onchange attribute to call the ajax function
self.fields['provinsi'].widget = forms.Select(
attrs={
'id': 'id_provinsi',
'onchange': 'getKabupaten(this.value)',
'style': 'width:200px'
},
choices=provinsi_list,
)
self.fields['kabupaten'].widget = forms.Select(
attrs={
'id': 'id_kabupaten',
'onchange': 'getKecamatan(this.value)',
'style': 'width:200px'
},
choices=kabupaten_init_form
)
self.fields['kecamatan'].widget = forms.Select(
attrs={
'id': 'id_kecamatan',
'onchange': 'getKelurahan(this.value)',
'style': 'width:200px'
},
choices=kecamatan_init_form
)
self.fields['kelurahan'].widget = forms.Select(
attrs={
'id': 'id_kelurahan',
'style': 'width:200px'
},
choices=kelurahan_init_form
)Override Default Form in Warehouse Admin
After setting the ajax function and custom form, we override the form variable in warehouse/admin.py.
from django.contrib import admin
from warehouse.models import Warehouse
from warehouse.forms import WarehouseForm
...
class WarehouseAdmin(admin.ModelAdmin):
form = WarehouseForm
...
admin.site.register(Warehouse, WarehouseAdmin)Okay, we’re all set. Let’s test the function.
From the recorded video, we can see that Django admin didn’t load all area data for each form selection. The form selection will load the data after the user choose the parent area.
Conclusions
Django admin is one of the magic we can find in Django, it is a very powerful feature. But, because it is only for standard CRUD, sometimes we need to modify it based on our needs, mostly for optimization purpose.
Actually, we can create our own admin page with custom template, but trust me, if you want to make simple website (mostly CRUD) for only couple of hours, you should try Django and its admin page 😁

6 Comments
salam kenal mas Linggar, ada github-nya ga mas tentang ini? saya belum paham begitu paham soal me-register kan fungsi yang dibuat ke main router dan beberapa code yang lain. Terima kasih mas.
@Davi
Halo Davi.
Untuk contoh kebetulan tidak saya upload, hanya saja untuk meregisterkan fungsi di suatu app, langsung saja import fungsi yang ada di views.py suatu app pada urls.py. Kemudian app/urls.py kita registerkan ke project/urls.py dengan menggunakan fungsi path dan include.
from django.urls import path, include
urlpatterns = [
path(‘app/’, include(‘app.urls’)),
]
Bisa dilihat langsung di halaman resmi django https://docs.djangoproject.com/en/3.1/intro/tutorial01/
Anyway, di sini saya sharing bagaimana mekanisme untuk membuat chained dropdown sendiri, karena sebenarnya sudah ada juga yang membuat library untuk chained dropdown list ini. Bisa dicek di url berikut https://github.com/jazzband/django-smart-selects
Could you send me a source code for this lesson, please ?
Thanks in advance!
It was great, it helped a lot, thank you very much.
Hi, Could you please provide github link of this project.I am facing error while saving this form. It says ‘Enter a list of values’. Please please help me.
Good Work !
Could you send me a source code for this lesson, please ?
Thanks in advance!
I have error like this :
jquery.js:10191 GET http://127.0.0.1:8000/area/kabupaten/1 404 (Not Found)